2009. 2. 10. 06:34ㆍIT/Tistory Tips
티스토리 스킨에 관련된 간단한 팁이다.
1. More/Less 아이콘 변경하기
티스토리에서 부가적인 설명을 덧붙이거나 할때 유용한 기능이 바로 More/Less 기능이다. 한 게시물에 여러 번 중복해서 사용할 수 있고 More/Less에 해당하는 문자를 바꿀 수도 있다. More/Less 문자에 특정 아이콘을 표시하거나 화면에 표시되는 방식을 변경할 수도 있는데 스킨에서 지정되어 있지 않아서 More/Less 아이콘이 표시되지 않을 때가 있다. 아래의 방법으로 간단하게 More/Less 아이콘을 등록/변경할 수 있다.

위 그림처럼 [스킨] - [직접 올리기]로 이동해서 [파일 업로드] 단추를 누르고 More/Less 아이콘으로 사용할 이미지 파일을 올린다. (16X16 정도 크기의 gif, png 형식) 그리고 [스킨] - [HTML/CSS 편집]에서 *style.css 부분의 마지막에 아래의 내용을 입력한다.

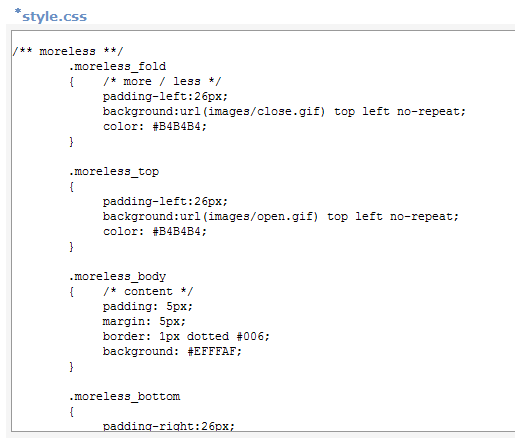
입력할 내용:
/** moreless **/
.moreless_fold {padding-left:26px; background:url(images/close.gif) top left no-repeat; color: #B4B4B4}
.moreless_top {padding-left:26px; background:url(images/open.gif) top left no-repeat; color: #B4B4B4;}
.moreless_body {padding: 5px; margin: 5px; border: 1px dotted #006; background: #EFFFAF;}
.moreless_bottom {padding-right:26px; background:url(images/open.gif) top right no-repeat; color: #B4B4B4; text-align:right;}
▶ close.gif/ open.gif부분에 자신이 업로드한 이미지 파일명을 입력한다.
color 부분은 원하는 글자 색으로 변경한다.
padding-left/ padding-right 부분은 아이콘 크기에 따라 적절한 값으로 변경한다.

입력 후 스킨을 저장하고 웹브라우저를 재시작해서 블로그로 이동하면 More/Less 부분에 아이콘이 적용된 것을 확인할 수 있다.
* [파일 업로드] 버튼을 눌러도 업로드 창이 활성화되지 않으면 [새 관리]를 이용해서 [스킨] - [HTML/CSS 편집] - [파일 업로드]를 선택하고 파일을 올린다.
2. 분류 펼치기

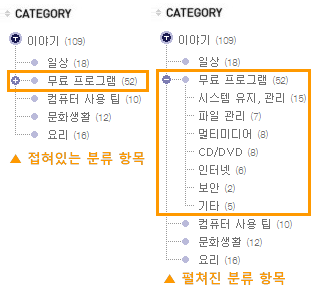
티스토리의 사이드 바엔 글을 분류한 분류(카테고리)가 있다. 분류 세부 항목을 설정했을 땐 세부 항목이 접혀 있어서 매번 펼친 다음 분류를 이동해야 한다. 간단한 스킨 수정으로 기본으로 분류가 펼쳐지도록 바꿀 수 있다.
[스킨] - [HTML/CSS 편집]으로 이동한 다음 *Skin.html에서 [Ctrl+F]를 눌러 category를 검색한다. 그리고 위 그림처럼 [##_category_##]</div> 아래에 다음 내용을 입력한다.
입력 후 스킨을 저장하고 웹브라우저를 재시작해서 블로그로 이동하면 카테고리가 펼쳐진 상태로 표시되는 것을 확인할 수 있다. 다시 이전처럼 카테고리가 접힌 상태로 만들고 싶으면 위에서 입력한 항목을 삭제한다.
3. 파비콘 등록하기
여러 사이트나 블로그를 돌아보면 주소 표시줄이나 즐겨찾기 주소 옆에 작은 아이콘이 표시되는 것을 볼 수 있다. 이런 아이콘을 파비콘(Favicon)이라고 한다. 티스토리는 기본으로 파비콘을 등록하는 메뉴를 제공한다. 자신이 원하는 아이콘을 선택해서 [환경설정] - [기타설정] - [파비콘] 항목에서 등록하면 내 블로그에도 파비콘이 적용된다.
그러나 티스토리의 버그인지 모르겠지만, 이렇게 파비콘을 등록해도 실제 주소 표시줄에 표시되지 않는 때가 있다. 이럴 땐 일단 [파비콘]에서 [찾아보기...] 버튼으로 원하는 아이콘을 등록하고 나서 [저장하기]를 눌러 변경사항을 저장하고 아래의 방법을 따른다.

위의 그림처럼 [미리 보기]라는 글자(또는 아이콘)에 마우스 오른쪽 단추를 클릭해서 [속성]을 선택하고 [등록정보]에 나오는 [주소] 부분을 복사한다. 그리고 [스킨] - [HTML/CSS 편집]으로 이동해서 아래 그림에 보이는 것처럼 *Skin.html 의 <head> 바로 아랫줄에 다음 내용을 붙여 넣는다.

그 후 스킨을 저장하고 웹브라우저를 다시 시작해서 블로그로 이동하면 파비콘이 적용된 것을 확인할 수 있다.
4. 스킨에서 특정 이미지 바꾸기
1에서 이야기한 것과 비슷한 방식으로 스킨의 특정한 이미지를 자신이 원하는 것으로 바꿀 수 있다. 아래는 RSS 이미지를 변경하는 방법이다.

[스킨] - [직접 올리기] - [파일 업로드]에서 RSS에 사용할 이미지를 올린다.

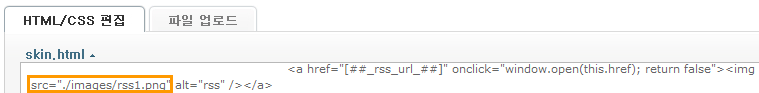
파일을 올린 다음 [스킨] - [HTML/CSS 편집]으로 이동해서 *skin.html 에서 Ctrl+F 를 이용해서 rss_url 을 검색한다. 그리고 위 그림과 같은 부분으로 이동한다. 그림의 주황색 네모 부분을 참고해서 src="./images/업로드한 RSS 이미지 이름"을 입력한다.

그 후 스킨을 저장하고 웹브라우저를 재시작해서 블로그로 이동하면 앞에서 설정한 대로 RSS 아이콘이 변경된 것을 확인할 수 있다. 같은 방법으로 RSS 뿐 아니라 다른 스킨 이미지도 바꿀 수 있다.